WordPressで文字を囲ったりできたら
もっとブログが読みやすくなるように
なります。
ブログを書いていて文字ばかり羅列していると
どうしてもメリハリを付けるために
囲み線などを利用したくなります。
そこでここでは簡単にコピべで出来るように
対応していこうと思います。
あとコードなどの意味がわかれば
応用できいろんな囲み線が出来上がりますが
ここではサンプルコードを参照できるように
しています。
Word Pressを使い囲み枠線を簡単に作る方法!
WordPressでブログを書いているときに
使えたら便利な囲み線を紹介します。
下記の囲み線が簡単に出来たらいいのですが
コードは以下のようになります。
<div style=”border: 5px solid #0000cd; padding: 10px; border-radius: 0px; background: ##ffffff;”>中太線の青線、枠内は白</div>
Word Pressで枠線をコピペするだけで簡単!
コードの意味がわかっていれば簡単なんですが
ここではそれは無視して気に入った枠線を
選んでいただければいいと思います。
コードをコピペで反映出来ない
その前にコピペした時に反映されないことが
あるのです。

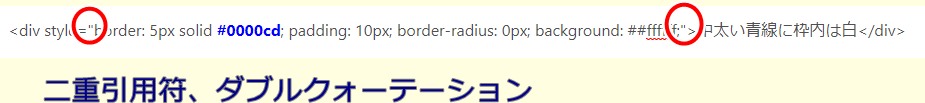
このようなコードをコピーして貼り付ければ
いいのですが、貼り付けた時に
ダブルクォーティーションが全角になってしまって
反映されないことがあります。
そのときは手直しで半角にして上げる必要が
あります。
上記の赤丸の二箇所をチェックしてみてください。
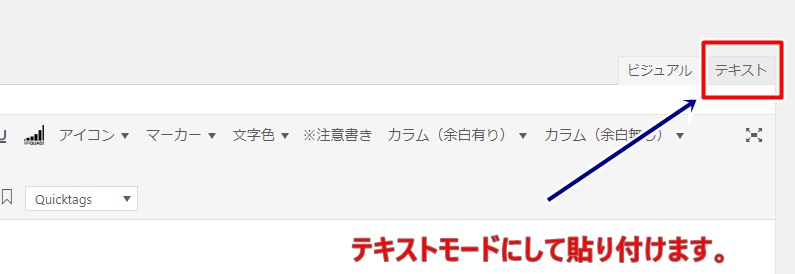
貼り付けるときはテキストモードにして
貼り付けてくださいね。

画面が小さくて分かりづらい時には
Ctrlを押して+マークを押すと拡大していきます。
もとに戻すにはCtrlを押して-を押せば戻ります。
枠を実線にする
中太い赤線に枠内は白
<div style=”border: 5px solid #ff0000; padding: 10px; border-radius: 0px; background: ##ffffff;”>中太線の赤線、枠内は白</div>
中太い緑線に枠内は白
中太いオレンジ線に枠内は白
オレンジだったら#ffa500の部分を
変えることで色が変えれます。
選んで変更するだけです。
枠を点線にする
中太い赤色点線に枠内は白
中太線の緑点線、枠内白
中太線のオレンジ点線、枠内白
枠を破線にする
中太い緑破線に枠内は白
中太い赤破線に枠内は白
<pnbsp;</>&p>
中太いオレンジ破線に枠内は白
枠を二重線にする
青二重線に枠内は白
<div style=”border: 10px double #0000ff; padding: 10px; border-radius: 0px; background: ##ffffff;”>青二重線、枠内は白</div>
赤二重線に枠内は白
緑二重線に枠内は白
枠をくぼんだ線にする(立体的)
くぼんだ線は二重に線がありくぼんでいるように
見える枠線です。
立体的にみえるので見栄えもいいです。
青色のくぼんだ枠線で枠内は白
<div style=”border: 10px groove #0000ff; padding: 10px; border-radius: 0px; background: ##ffffff;”>青色のくぼんだ枠線、枠内は白</div>
赤色のくぼんだ枠線で枠内は白
<div style=”border: 10px groove #ff0000; padding: 10px; border-radius: 0px; background: ##ffffff;”>赤色のくぼんだ枠線、枠内は白</div>
緑色のくぼんだ枠線で枠内は白
枠が隆起した線にする(立体的)
先程とは反対で隆起してるように見える
枠線です。
これも立体的に見えます。
青色の隆起した枠線で枠内は白
赤色の隆起した枠線で枠内は白
<div style=”border: 10px ridge #ff0000; padding: 10px; border-radius: 0px; background: ##ffffff;”>赤色の隆起した枠線、枠内は白</div>
緑色の隆起した枠線で枠内は白
その他の枠いろいろ
赤点線で枠内白
<div style=”padding: 8px; border: dashed 3px #ff0000; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;”>赤点線、枠内白</div>
青点線で枠内白
<div style="border: dotted 3px #0000ff; padding: 8px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;">青点線、枠内白</div>
赤二重線に枠内薄ピンクで影付き
<div style=”border: double 6px #ff0000; padding: 16px; border-radius: 10px; background-color: #ffffe0; margin-top: 30px; margin-bottom: 30px; box-shadow: 6px 6px 1px #999999;”>赤二重線、枠内薄ピンクで影付き</div>
赤線で全体的に影が付き枠内は薄ピンク
コードのことを少し知りたいなーと
思っている方は下記を参照してください。
まとめ
しょうかいしました。
いろいろありますので色見本で
好きな色を選んでみてください。
気をつけてください。

