WordPressでブログを書く時には
文章だけではちょっと文字の羅列になるので
読みづらくなります。
そこでブログの文章に囲み枠を作成することで
メリハリが付きとてもみやすく読みやすくなります。
囲み枠のhtmlコードがいまいちわからない人の
ためにこれだけわかっていれば
もうコードなんて怖くはありません。
WordPressブログの文章に囲み枠を作成する
ブログで文章だけだと見た目にも影響してくるので
どうしても囲み枠などは必要になってくると思います。
htmlコードの基本がわかれば本当に囲み枠なんて
簡単に作成できますし、枠の太さ、色、線の種類など
自由自在になります。
WordPress囲み枠を作成するhtmlコードをわかりやすく解説!
囲み枠を作成するhtmlコードは下記のように
書かれていると思います。
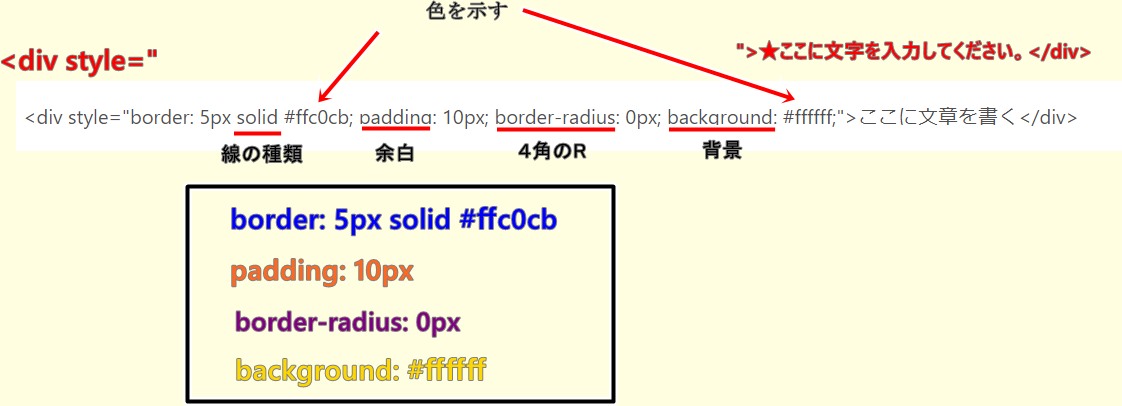
<div style=”border: 5px solid #ffc0cb; padding: 10px; border-radius: 0px; background: #ffffff;”>ここに文章を書く</div>
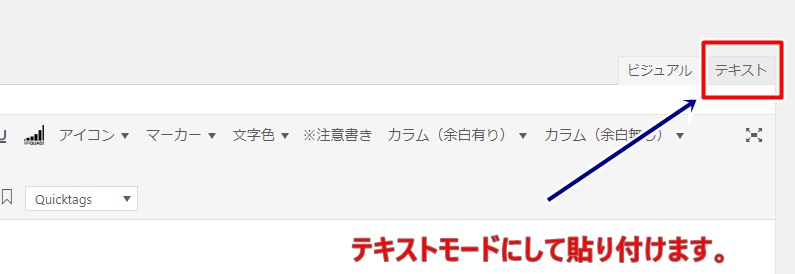
テキストに上記のhtmlコードを書くと下記のような
囲い枠が作成されます。

読み取って枠を描いていることがわかります。
- 枠の色:ピンク #ffc0cb
- 線種:実線 solid (個体の意味じゃない(^^))
- 線の太さ:5px
- 枠中の色:白 background: #ffffff
- 枠の角:直角 border-radius: 0px
- 文字と枠の余白: padding 10px
色は原色大辞典参照します。
ここでわかりやすくするためにコードを
分解してみます。

<div style=”と“>ここに文章を書く</div>の
間にあるものを覚えるだけで大丈夫です。
そのなかでborder~、padding~の順番は
関係ないので自分の好きな順番に
していたほうが後からテキストで
書き換えたりするときには見やすいでしょう。
コードとコードの間はセミコロン;で
つながれています。
そして数字を入れる際はコロン:を
使っています。
分解すればなんとなくわかってきたと
思いますがどうでしょうか♪
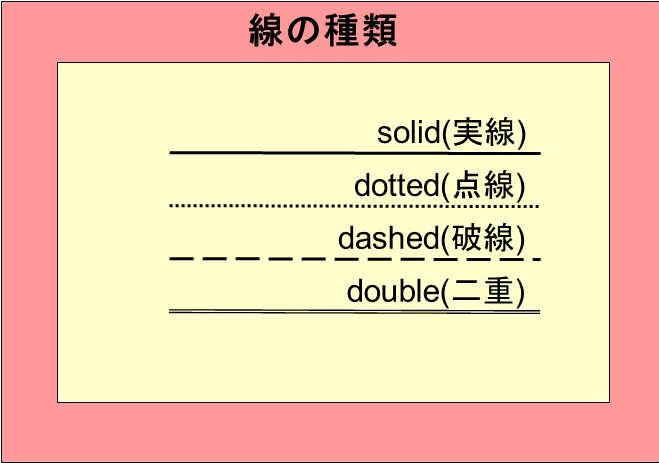
線の種類のコード(border)
border:5px solid #ffc0cbとなっていますが
線の種類には
- solid 実線
- dotted 点線
- dashed 破線
- double 二重線
- groove くぼんだ線(立体的)
- ridge 隆起した線(立体的)
があります。
わかりやすく図形にしましたので
参照してください。

今solidになっているところを
上記のなにかに置き変えてみましょう
solid→をdottedにしてみます。
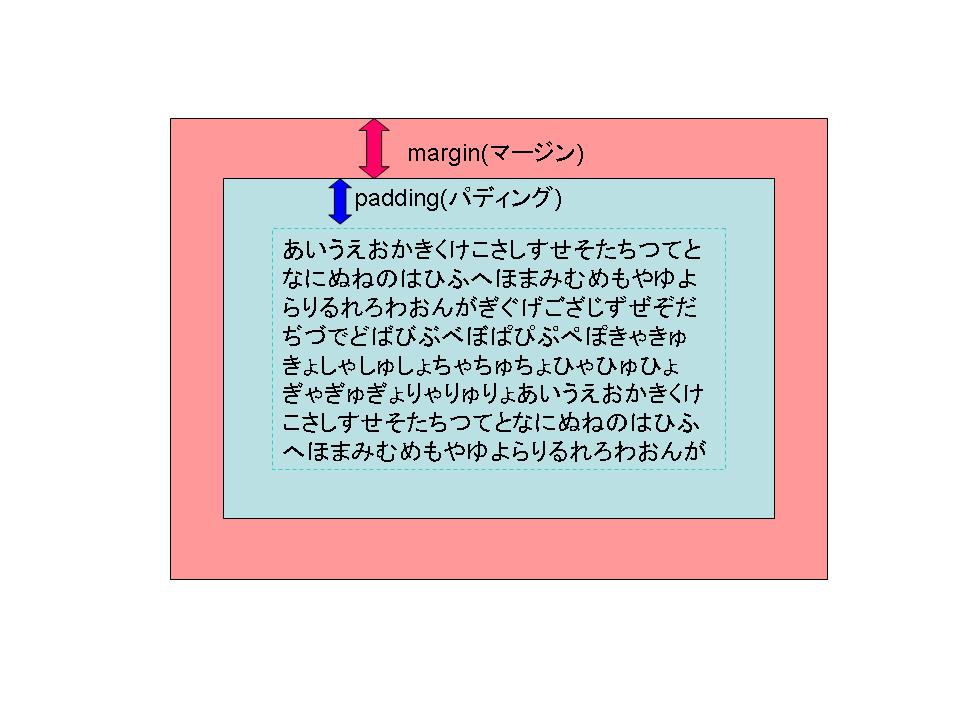
余白のコード(padding)
余白のコードはpaddingです。
padding:10pxとなっていますが
数値を30pxに置き換えてみます。
思っていましたので図形で

枠線との間のことになります。
なります。
- padding:10px
- padding:10px 30px
- padding:10px 30px 40px
- padding:10px 20px 15px 5px
それぞれの違いを紹介します。
padding:10px
わかると思います。
padding:10px 30px
padding:の後の数字の並んでいる順番で
10px(上下)30px(左右)になります。
padding:10px 30px 40px
padding:の後の数字の並んでいる順番で
10px(上)30px(下)40px(左右)
になります。
padding:10px 20px 15px 5px
padding:の後の数字の並んでいる順番で
10px(上)20px(右)15px(下)5px(左)
になります。
4角の角(border-radius)
いいのですが、よく使うのであえて
入れておきました。
もっと角が丸くなります。
囲い枠の背景の色(background)
わかりやすいですね。
並んでいますがそれは色を示します。
通常はアルファベットと数字の羅列です。
文字が見えづらくなりますので
置き換えてみると。
下記から参照して使ってください。
文字数に合わせて囲み枠を作成する(display: inline-block)
htmlコードは下記の太線の言語を
付け加えるだけで出来ます。
付け加えれば文字数に合わせて囲み枠が作成されます。
まとめ
htmlコード分割して考えるとわかりやすく
なかったでしょうか。
出来るので楽しくなってくれば嬉しいです。
追記して紹介していこうと思います。

